Tutorial 14: Create a BPMN Workflow
In order to graphically design and automate user workflows and discuss them with internal and external teams, we believe that it is inevitable to rely on official standards, that everybody can easily understand and are accepted in industries worldwide.
This is the reason why PIPEFORCE uses BPMN as such a standard to design and execute stateful workflows. With this approach, it is easy to communicate and design in a standardized format between development, departments and externals, since everybody can refer to the official BPMN standard for explaining processes.
With the new online workbench in PIPEFORCE, it is possible to discuss such BPMN workflows and design them collaboratively in the team.
Lets see in this tutorial how you can design, discuss and run such workflows.
1 - The vacation request workflow
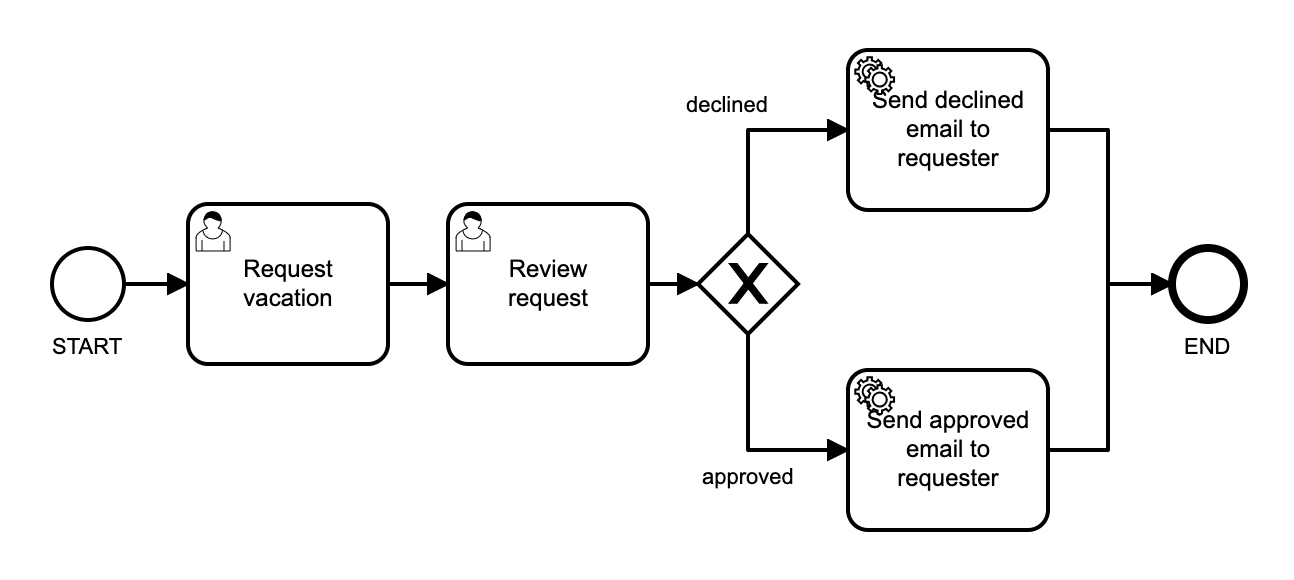
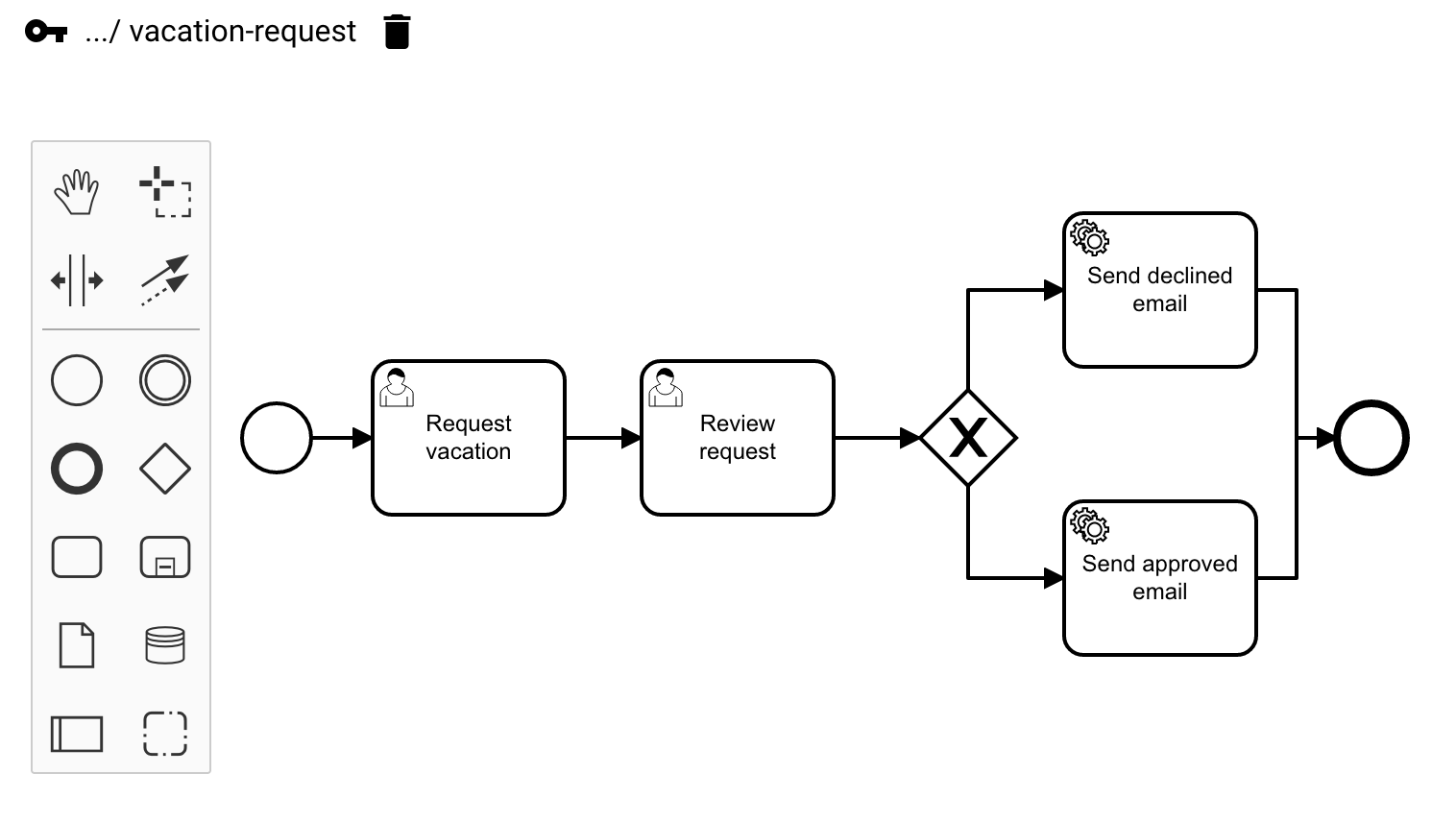
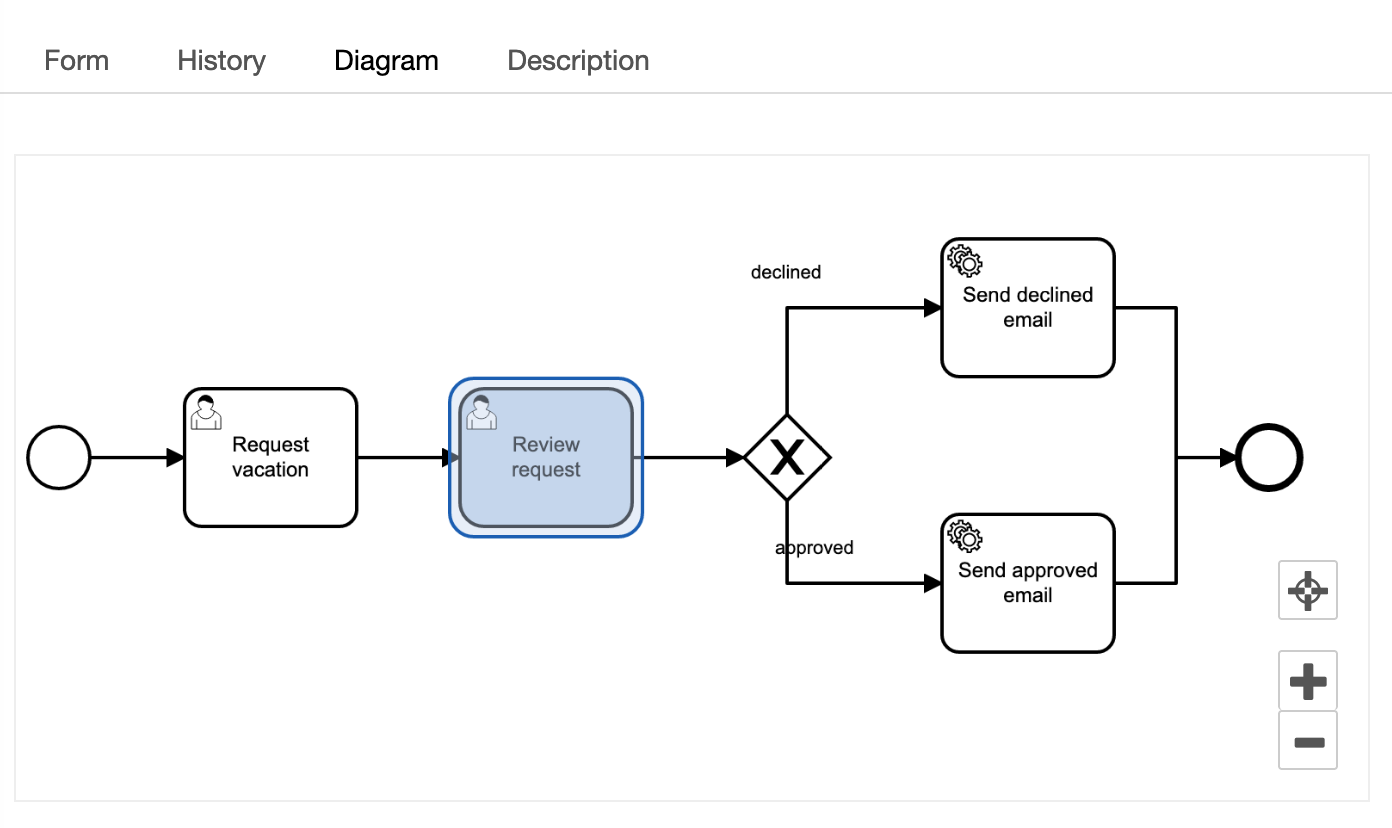
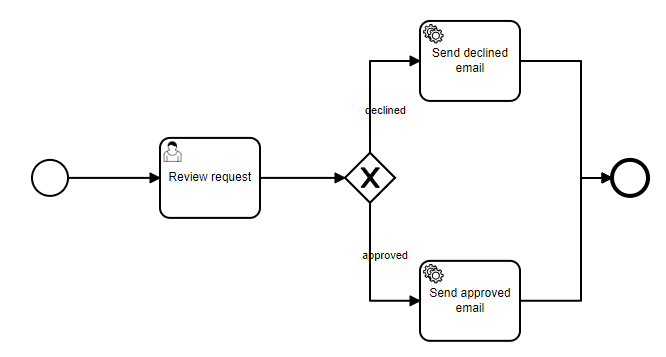
The workflow we are going to create in this tutorial will look like this:

It is a simple vacation request workflow: The first task is a form which is filled-out by the employee for requesting a vacation. The second task is also a form which is filled-out by the reviewer (typically a supervisor). He approves or declines the vacation request. Depending on the decision of the supervisor, a declined or an approved email will be send to the requester.
Even if this workflow is a simple one, it contains already many of the most important items for a BPMN workflow:
- A start task
- User tasks “Request vacation” and “Review request”
- A gateway to branch the workflow depending on the input
- Service tasks to send emails
- An end task
- Connectors between items
With these elements, you can already create many different types of workflows and run them immediately in PIPEFORCE.
2 - Create the pipelines
As you could see in the workflow picture above, there are two service tasks, both of which will send an email. A service task is a task, which is typically not executed by a human but by a system (typically called a “service”). In PIPEFORCE, this is done by mapping to a persisted pipeline. Whenever the service task is executed, it delegates to this pipeline, executes it and then returns. So lets create the two pipelines we need later to map with the two service tasks:
Login to the portal https://YOUR_NAMESPACE.pipeforce.net
Go to
LOW CODE → Workbench, and select the app node in the tree you would like to create the workflow inside, or create a new app first (see Tutorial: Create a new app how to do it).Click the plus icon at the top of the tree.
The new property creation view opens:
- As property key, use:
global/app/YOUR_APP/pipeline/send-approved-email. - As mime type, use:
application/yaml; type=pipeline.
- As property key, use:
Click
SAVE.The property has been created, and the content editor opens.
Copy and paste this pipeline snippet (replace any existing content of the pipeline):
pipeline:
- mail.send:
to: "requester@email.tld"
subject: "Vacation Request Approved"
message: "Hello, your vacation request was approved."Replace the
requester@email.tldby your preferred email address.Click
SAVE.Now we create another pipeline like this: Select your app and click the plus icon at the top of the tree.
The new property creation view opens:
As property key, use:
global/app/YOUR_APP/pipeline/send-declined-email.As mime type, use:
application/yaml; type=pipeline.Click
SAVE.The property has been created, and the content editor opens.
Copy and paste this pipeline snippet (replace any existing content of the pipeline):
pipeline:
- mail.send:
to: "requester@email.tld"
subject: "Vacation Request Declined"
message: "Hello, your vacation request was declined."Replace the
requester@email.tldby your preferred email address.Click
SAVE.Hint: Its also possible to work with a single pipeline and use parameters, but to keeps things simple here and to focus on the workflow, we will use two pipelines for now.
3 - Create a new BPMN workflow
The next step is to create the BPMN workflow design. To do so, follow these steps:
Go to LOW CODE → Workbench and select the root node of your app.
Click the plus icon at the top of the tree.
The new property creation view opens:
- As property key, use:
global/app/YOUR_APP/workflow/vacation-request. - As mime type, use:
application/xml; type=workflow.
- As property key, use:
Click
SAVE.The property was saved, and the BPMN online designer has been opened for you.
Tip: In order to have more space in the designer, you can hide the very left menu by clicking on the top left grid icon. Clicking it again will bring back the menu:

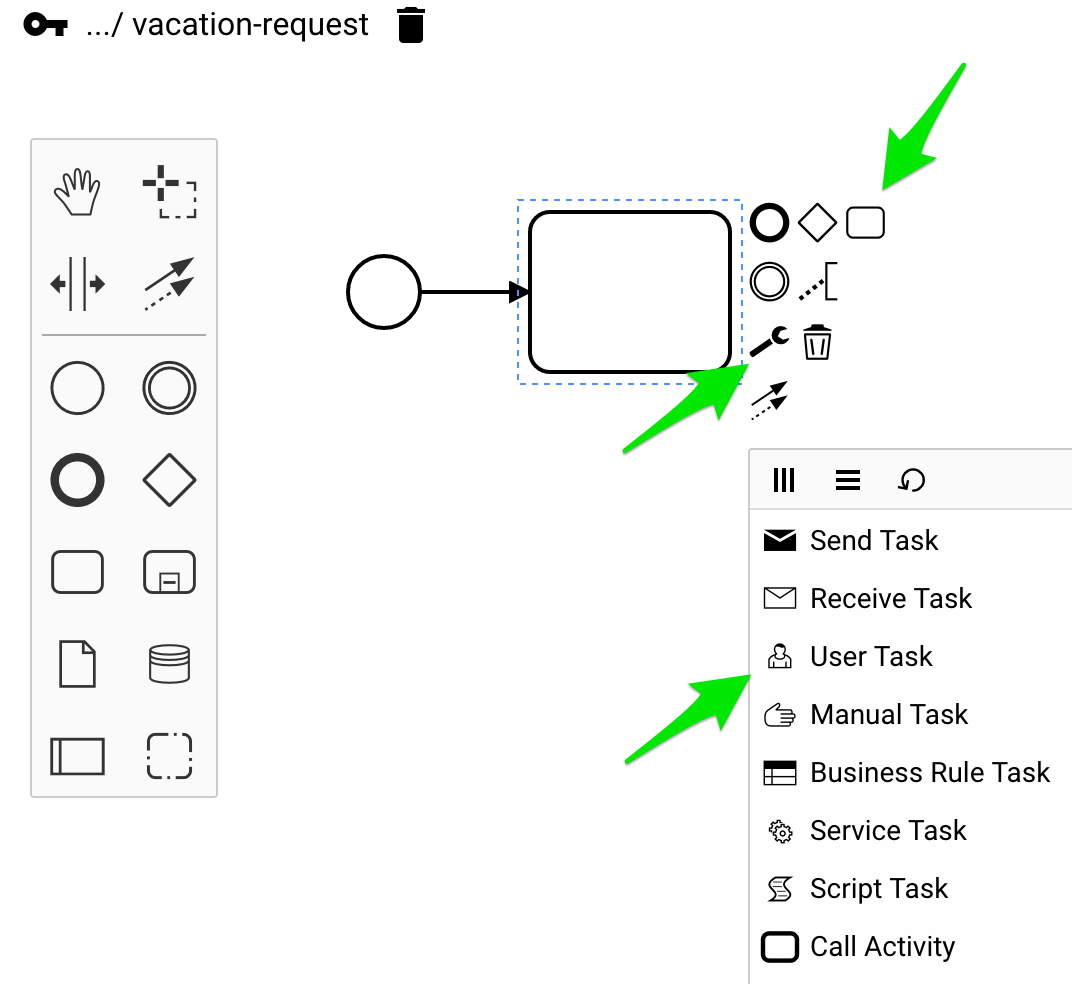
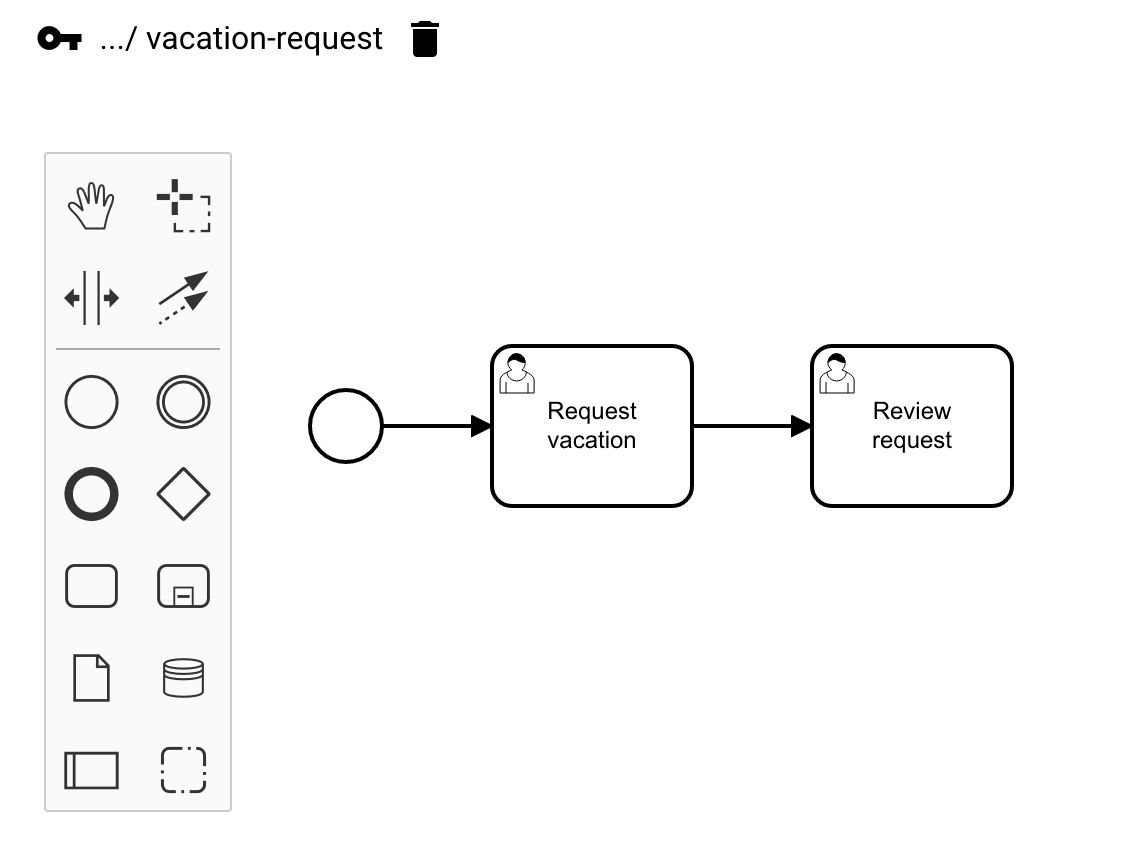
Now lets create the user task “Request vacation”. Add a new task, then click the wrench icon, and then select “User Task” from the list:

Repeat these steps with the next task “Review request” to have two user tasks like this:

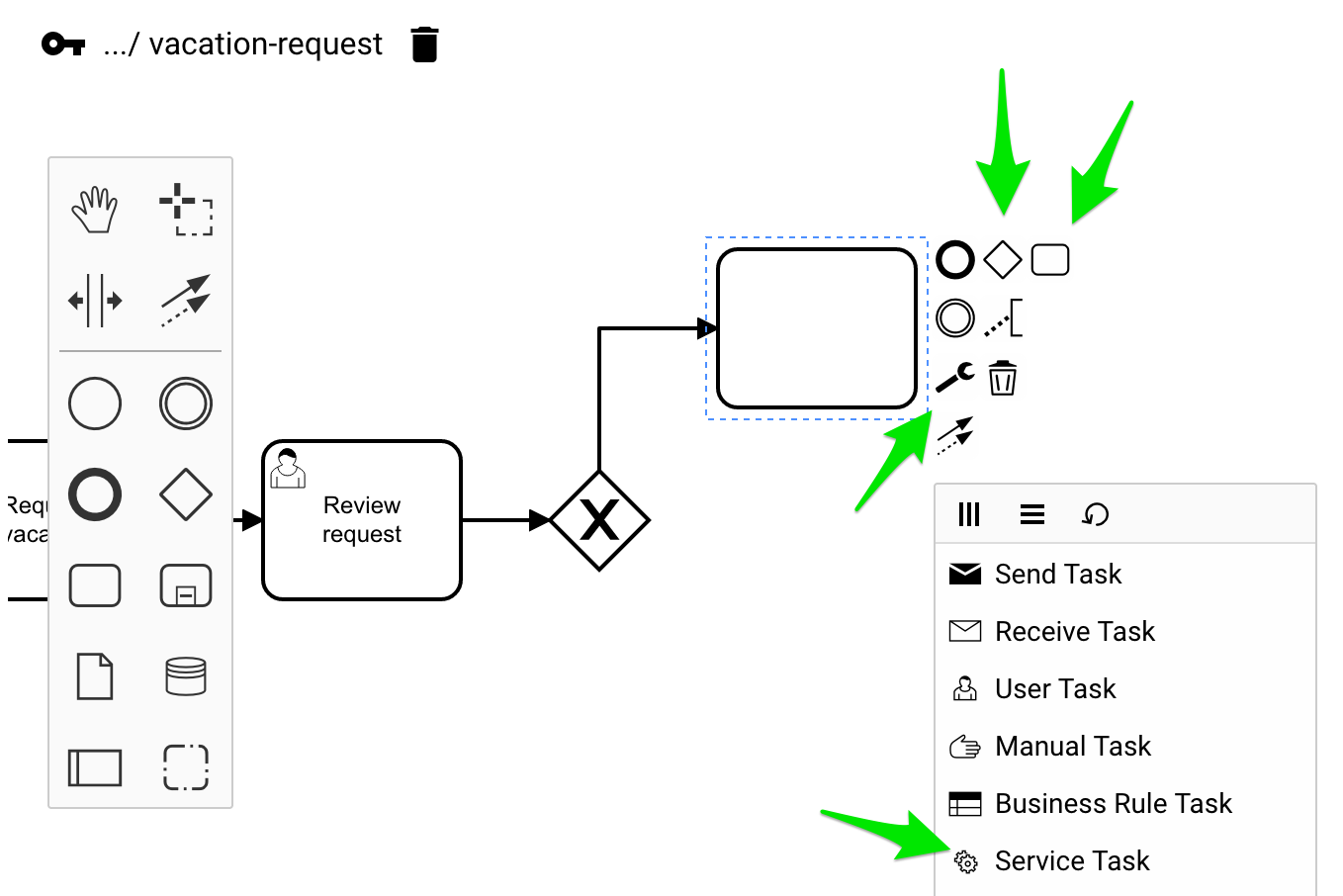
Now, let,s add the gateway and a service task:

Repeat these steps to create the second service task, and to add an end task. Finally, your BPMN diagram should look like this:

Click
SAVE.
4 - Link service tasks with pipelines
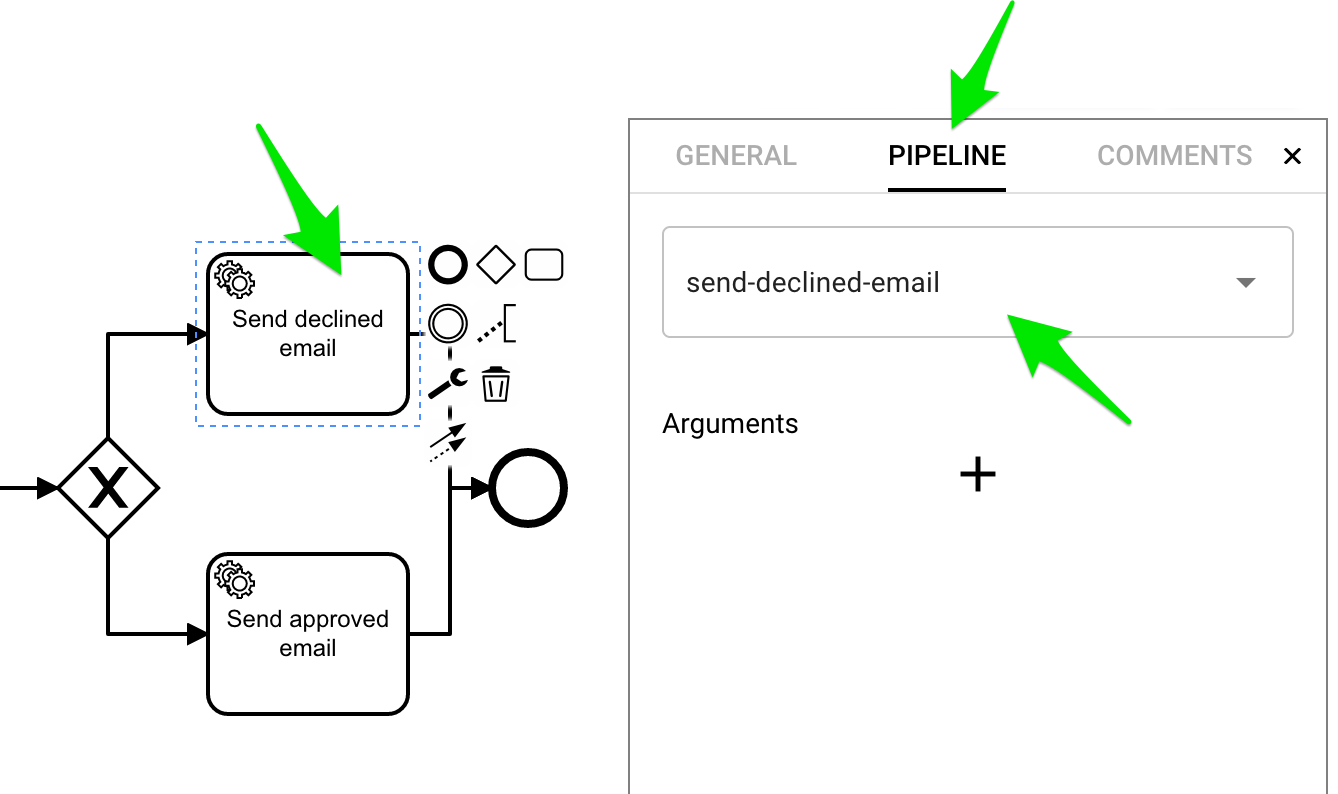
In the next step, we will link the service tasks with the pipelines. To do so, select the “Send declined email” service task. In the details view, click the PIPELINE tab, and from the dropdown, select the
send-declined-emailpipeline we created before:
Repeat these steps with the “Send approved email” service task and the
send-approved-emailpipeline.
Tip: In case you have already created a BPMN locally, you can also upload this file to your online BPMN editor. To do so, follow the subsequent steps:
- Go to your local BPMN model.
- Change BPMN digram view to XML view.
- Copy the XML information.
- Navigate to your workflow in the Low-Code Workbench.
- Open the Online BPMN Editor and change view to “Content Editor”.
- Paste the XML information and click “save”.
Your BPMN diagram is now available in the Online Low-Code Workbench.
5 - Add form fields
In the next step, we will add input fields for the user forms.
Select the
Request vacationtask, and go to theFORMtab.Click the plus icon to add a new field.
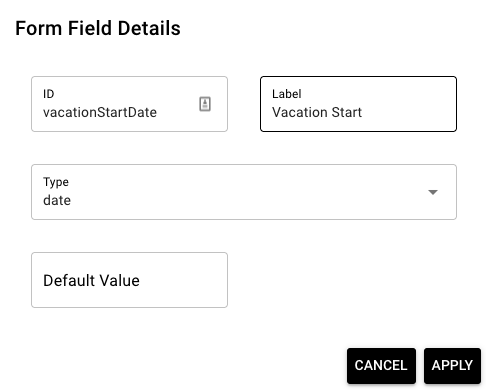
Click the pencil icon on the field to open the field details.
Set the values for the vacationStartDate like this, and click
APPLY:
Repeat this step for the field “Vacation End”:
- ID =
vacationEndDate - Label =
Vacation End - Type =
date
- ID =
Click
SAVEto save the current state of the BPMN workflow.Now select the Review request task and add these field values:
- ID =
vacationApproved - Label =
Vacation Approved - Type =
boolean
- ID =
Click
SAVEto save the current state of the BPMN workflow.Repeat those steps to create the decline field.
6 - Add gateway conditions
Depending on whether the supervisor has approved or declined the vacation request, the workflow should execute the “Send declined email” or the “Send approved email” task. For this, we need to define rules on the gateway edges:
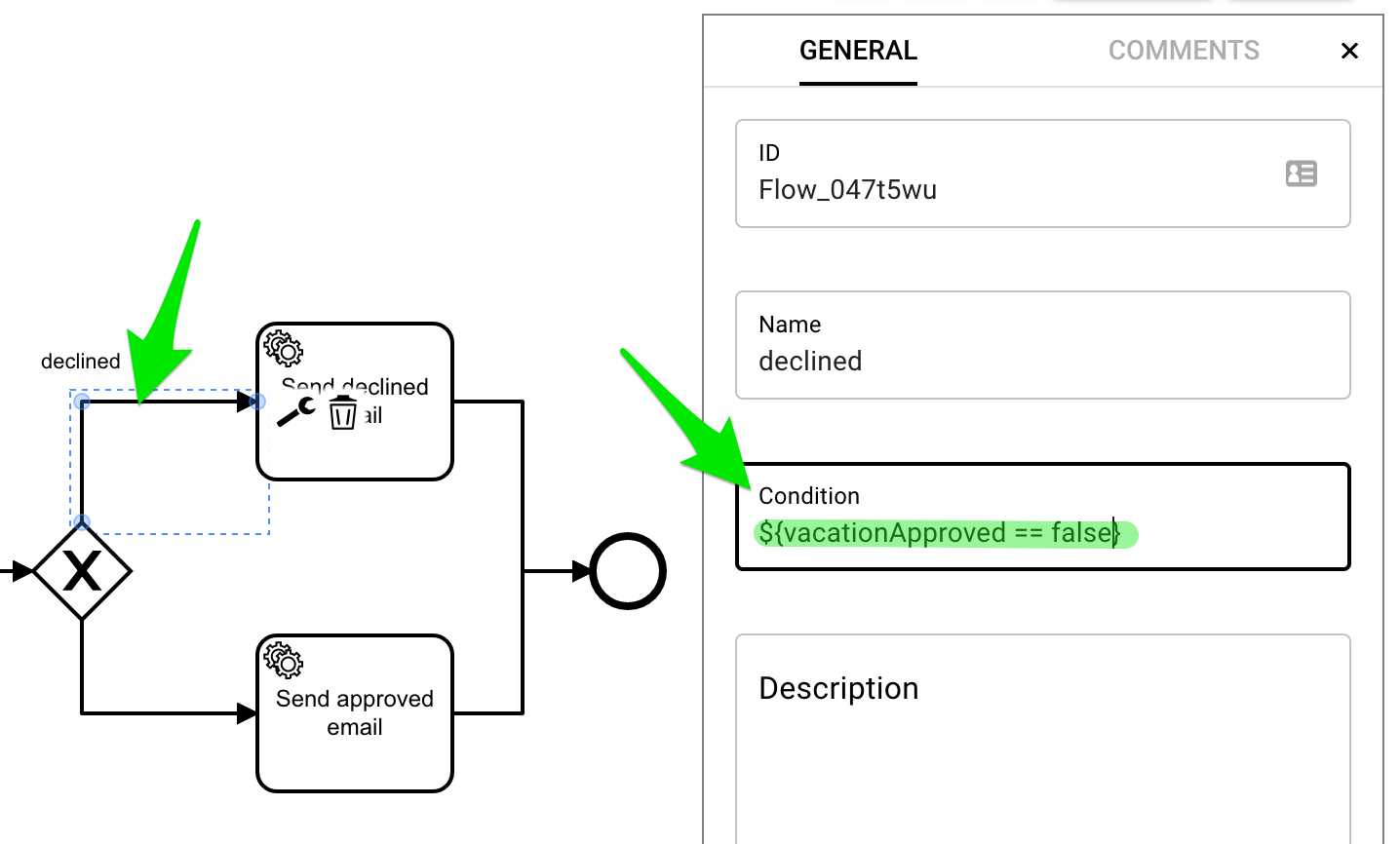
Select the declined edge of the gateway, and fill-in this condition:
${vacationApproved == false}:
This makes sure that this branch is executed in case the supervisor set
vacationApprovedto false.Repeat these steps for the task “Send approved email”, and set the condition to
${vacationApproved == true}.Click
SAVEto save the current state of the BPMN workflow.
7 - Deploy and run the workflow
Now, its time to activate the workflow and execute it. To do so, follow these steps:
Click
DEPLOYto deploy the current state of the BPMN to the workflow engine.In the left main menu, go to WORKFLOW → My Tasks.
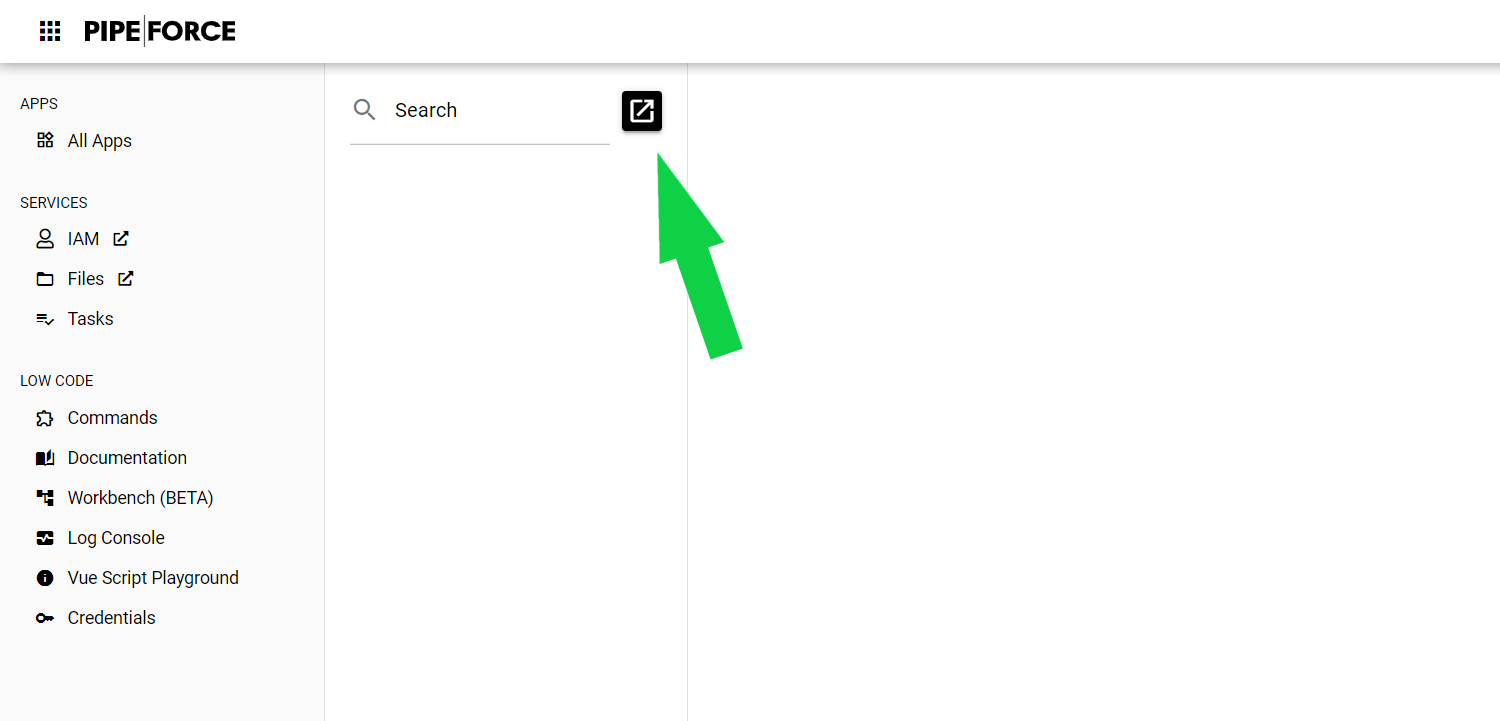
Click on the "Workflow" button (to the right of the search bar):

Click on Start process in the upper right corner.
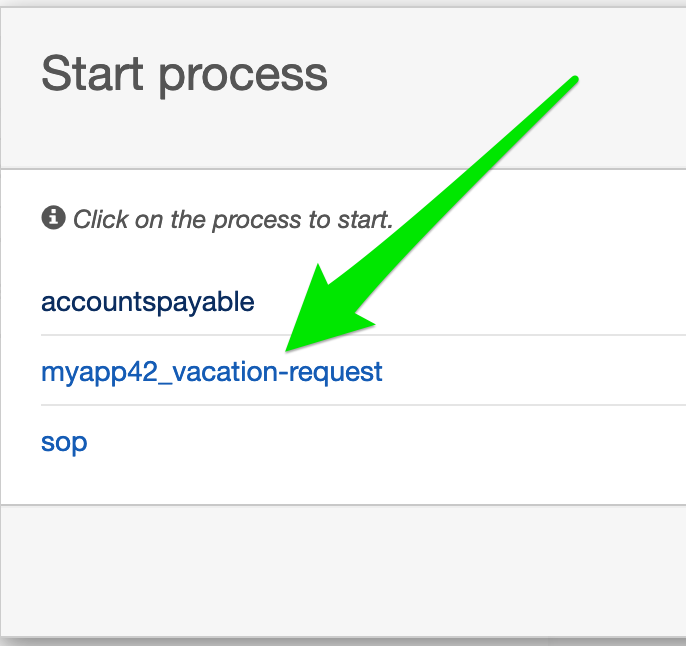
A dialog opens where your workflow should be listed as
appname_workflowname, for examplemyapp42_vacation-request:
Click on your process and then on
Start.Your process has been started in the workflow engine.
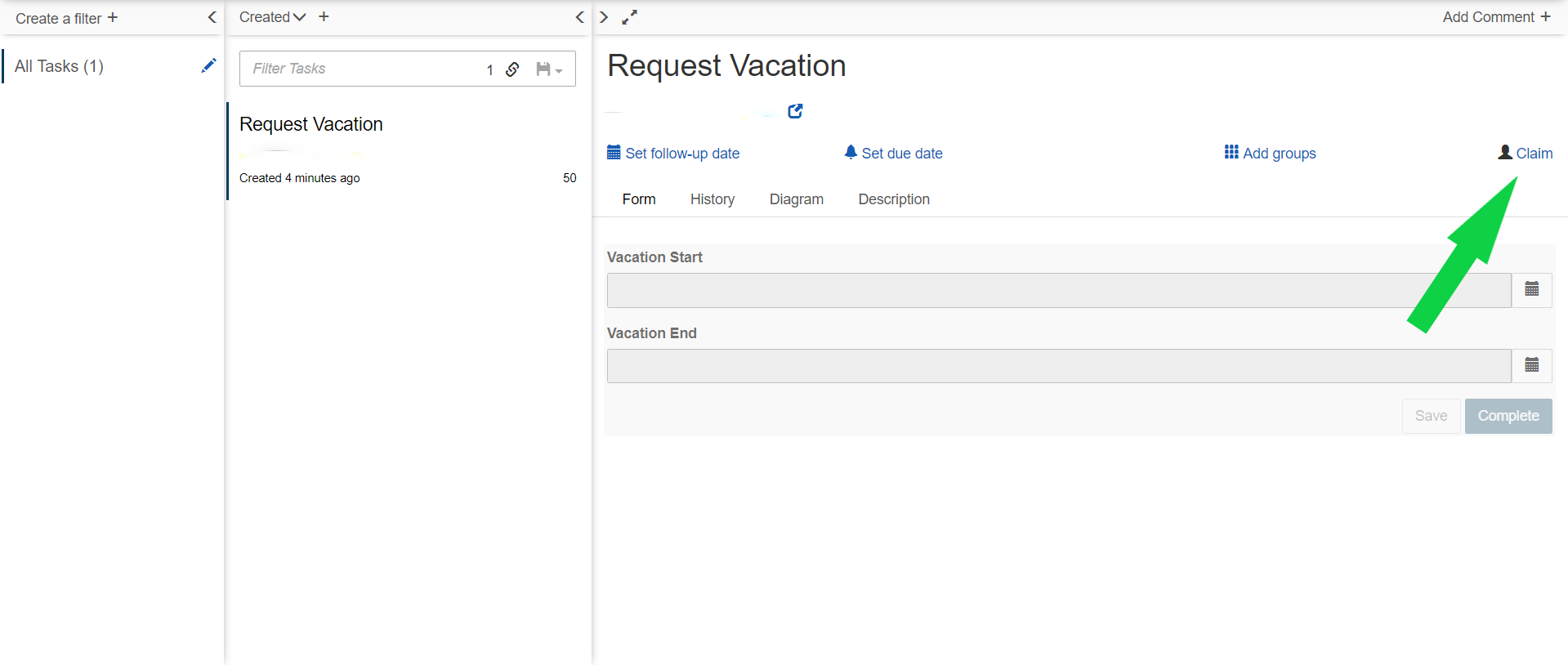
To see the tasks, you need to add a task filter: Click on
Add a simple filter.Now you should see the first task in the list
Request vacation. Click it to show the form.Then click on Claim to assign this task to you:

Select a vacation start and a vacation end date, then click
Complete.In the next step, select the
Review requestfrom the tasks list.Click on
Diagramin the tabs list to see the current flow state:
Go back to the Form tab and click
Claimagain.Now you are in the role of the supervisior. You can approve or decline the request.
Depending on your decision, you will get a approval or declined email.
Congratulations you have created your first BPMN workflow and executed it!
8 - Improvement: Use workflow variables inside a pipeline
Currently, the pipelines are static. Now, we are going to change this and use the vacationStartDate and vacationEndDate variables inside the pipeline and pass them into our email messages. All workflow variables like form fields in a workflow are automatically passed to a pipeline. Inside the pipeline, you can easily access it using the vars. context, for example
#{vars.vacationStartDate}, #{vars.vacationEndDate} and #{vars.vacationApproved}:
Open your
pipeline send-declined-emailChange the email message like shown below:
pipeline:
- mail.send:
to: "requester@email.tld"
subject: "Vacation Request Declined"
message: |
Hello, your vacation request from #{@date.format(vars.vacationStartDate, 'dd/MM/YYYY')}
to #{@date.format(vars.vacationEndDate, 'dd/MM/YYYY')} was declined.As you can see, we use the
@date.formatutil to format the date and place it in the message template.Click
SAVEto save the pipeline.Repeat the steps with the pipeline
send-approved-email.Now, execute the workflow again and you should receive emails with the
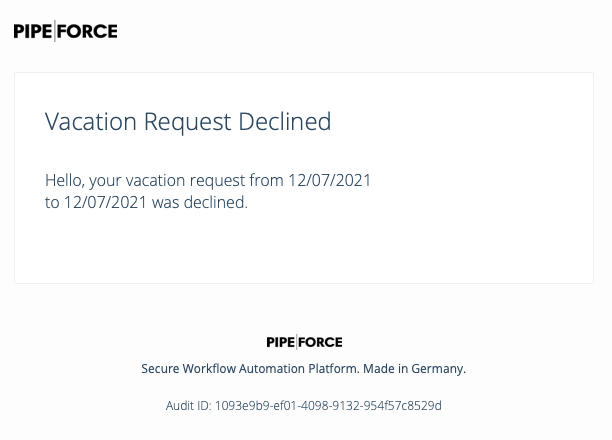
vacationStartDateandvacationEndDatedynamically set, like this example shows:
9 - Improvement: Use a form as start trigger
Currently, the process is started manually by accessing the task section and starting the workflow. However, in many cases a workflow should automatically be started/triggered by submitting a form, which is located in the online portal. How to create such a form in general is explained here: Tutorial: Create a new form. For the current example, follow these steps:
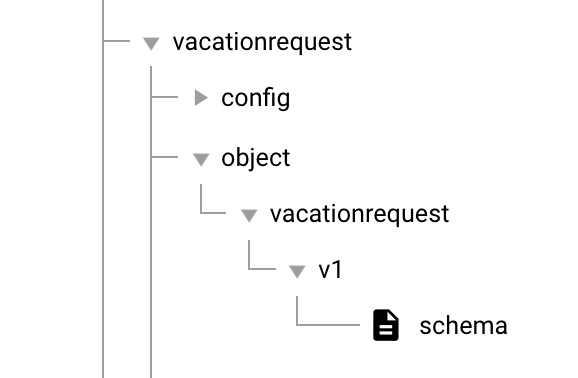
Create a schema
Go to LOW CODE → Workbench and select the root node of your app.
Click the plus icon at the top of the tree.
The new property creation view opens:
- As property key, use:
global/app/YOUR_APP/object/vacationrequest/v1/schema. - As mime type, use:
application/json; type=schema.
- As property key, use:
Click
SAVE.The new schema was created.

Copy and paste this snippet to the schema (replace any existing content):
{
"type": "object",
"properties": {
"vacationStartDate": {
"type": "string",
"format": "date",
"title": "From",
"description": "The requested vacation start."
},
"vacationEndDate": {
"type": "string",
"format": "date",
"title": "To",
"description": "The requested vacation end."
},
"comment": {
"type": "string",
"title": "Comment",
"description": "The comment for reviewer."
}
}
}
- Click
SAVE.
Create a form
Go to LOW CODE → Workbench and select the root node of your app.
Click the plus icon at the top of the tree.
The new property creation view opens:
- As property key, use:
global/app/YOUR_APP/form/vacationrequest. - As mime type, use:
application/json; type=form.
- As property key, use:
Click
SAVE.The new form was created.
Navigate to the form.
Copy and paste this snippet to the form (replace any existing content):
{
"title": "Start vacation request",
"description": "For vacation approval you can request here.",
"schema": "property.list?filter=global/app/YOUR_APP/object/vacationrequest/v1/schema",
"output": "global/app/YOUR_APP/object/vacationrequest/v1/instance/%23%7Bvar.property.uuid%7D"
}
Tip: Make sure to replace YOUR_APP by the name of your app.
Add a starting pipeline
Go to LOW CODE → Workbench and select the root node of your app.
Click the plus icon at the top of the tree.
The new property creation view opens:
- As property key, use:
global/app/YOUR_APP/pipeline/trigger-vacation-request. - As mime type, use:
application/yaml; type=pipeline.
- As property key, use:
Click
SAVE.The new pipeline has been created.
Copy and paste this pipeline snippet to the pipeline (replace any existing content):
vars:
formData: null
pipeline:
- event.listen:
key: "property.created"
filter: "#{body.payload.target.path.contains('global/app/io.pipeforce.neel/object/vacationrequest/v1/instance')}"
- set:
output: "#{vars.formData}"
value: "#{@property.lazy(body.payload.target.path)}"
- workflow.start:
key: "io.pipeforce.neel_vacation-request"
workflowModelInstanceKey: "#{body.payload.target.path}"
variables: "#{{ 'vacationStartDate': @date.parseToInstant(vars.formData['vacationStartDate']), 'vacationEndDate': @date.parseToInstant(vars.formData['vacationEndDate']), 'requester': @user.email()}}"
Tip: Make sure to replace YOUR_APP by the name of your app.
As you can see in the pipeline above, we introduced in this section the concept of Workflow Model with: workflowModelInstanceKey: "#{body.payload.target.key}". We recommend to use this approach to work with values and variables of an workflow in a more structured way.
Adapt the workflow model
Since you have now a new start trigger for your workflow, you don’t need the first step in your BPMN-Workflow Model any longer. To adapt your workflow model, go to the BPMN Modeler, and remove the first step (“Request Vacation”).
Your new workflow should look like this:

After you have updated the BPMN-Workflow, press DEPLOY.
Test your new workflow by selecting your form in the Online Portal, and entering some values. After submitting the form, you can directly see the new task for the Reviewer in the task view.
10 - Improvement: Use dynamic email receiver
Currently, the email is sent always to the address you have entered in the pipeline. However, in case the form is deployed for multiple users, the emails should be sent always to the person who submitted the vacation request (i.e. Requester). To enhance the workflow accordingly, follow these steps:
Modify your trigger pipeline
In your trigger pipeline, you can directly add the values you would like to define as process variables. With those process variables, you can work in subsequent steps of the workflow. In our example, we define the logged in user, who is starting the workflow as the Requester. To do so, follow these steps:
- Go to LOW CODE → Workbench and select your trigger pipeline
global/app/YOUR_APP/pipeline/trigger-vacation-request. - Copy and paste this pipeline snippet to the pipeline (replace any existing content):
pipeline:
- event.listen:
key: "property.created"
filter: "#{body.payload.target.path.contains('global/app/YOUR_APP/object/vacationrequest/v1/instance')}"
- set:
output: "#{vars.formData}"
value: "#{@property.lazy(body.payload.target.path)}"
- workflow.start:
key: "YOUR_APP_vacation-request"
workflowModelInstanceKey: "#{body.payload.target.path}"
variables: "#{{ 'vacationStartDate': @date.parseToInstant(vars.formData['vacationStartDate']), 'vacationEndDate': @date.parseToInstant(vars.formData['vacationEndDate']), 'requester': @user.email()}}"
As you can see at the bottom of the pipeline, in addition to the vacation start date and the vacation end date, you have now defined a new process variable requester, and matched the email of the user who started the workflow to this variable.
Modify your email pipeline
You can now modify your email pipelines to sent notifications about approved and declined emails accordingly:
- Go to LOW CODE → Workbench and select your approved email pipeline
global/app/YOUR_APP/pipeline/send-approved-email. - Copy and paste this pipeline snippet to the pipeline (replace any existing content):
pipeline:
- mail.send:
to: "#{vars.requester}"
subject: "Vacation Request Approved"
message: |
Hello, your vacation request from #{@date.format(vars.vacationStartDate, 'dd/MM/YYYY')}
to #{@date.format(vars.vacationEndDate, 'dd/MM/YYYY')} was approved.
Adapt your declined email in the same way.
- Go to LOW CODE → Workbench and select your approved email pipeline
global/app/YOUR_APP/pipeline/send-declined-email - Copy and paste this pipeline snippet to the pipeline (replace any existing content):
pipeline:
- mail.send:
to: "#{vars.requester}"
subject: "Vacation Request Declined"
message: |
Hello, your vacation request from #{@date.format(vars.vacationStartDate, 'dd/MM/YYYY')}
to #{@date.format(vars.vacationEndDate, 'dd/MM/YYYY')} was declined.
11 - Improvement: Work with form inputs in subsequent steps
Currently, the Reviewer can see the inputs (vacation start date and vacation end date) made by the Requester. We now improve this task view of the Reviewer, so that he can see the user email who have sent the vacation request. To do so, follow these steps:
Navigate to the Online Workflow Editor of your app, and select the User Task “Review Request”.
Navigate to the “Form” section.
Add a new form field; Use the ID
requesterand LabelRequester.Adapt type of
vacationStartDateandvacationEndDatetostring.Click
SAVE.Click
DEPLOY.
Tip: Since the requester was already defined as process variable in the previous steps, you can work with this value by just referring to the ID. In case you have skipped some previous steps, you have to go back and define the Requester as a process variable.
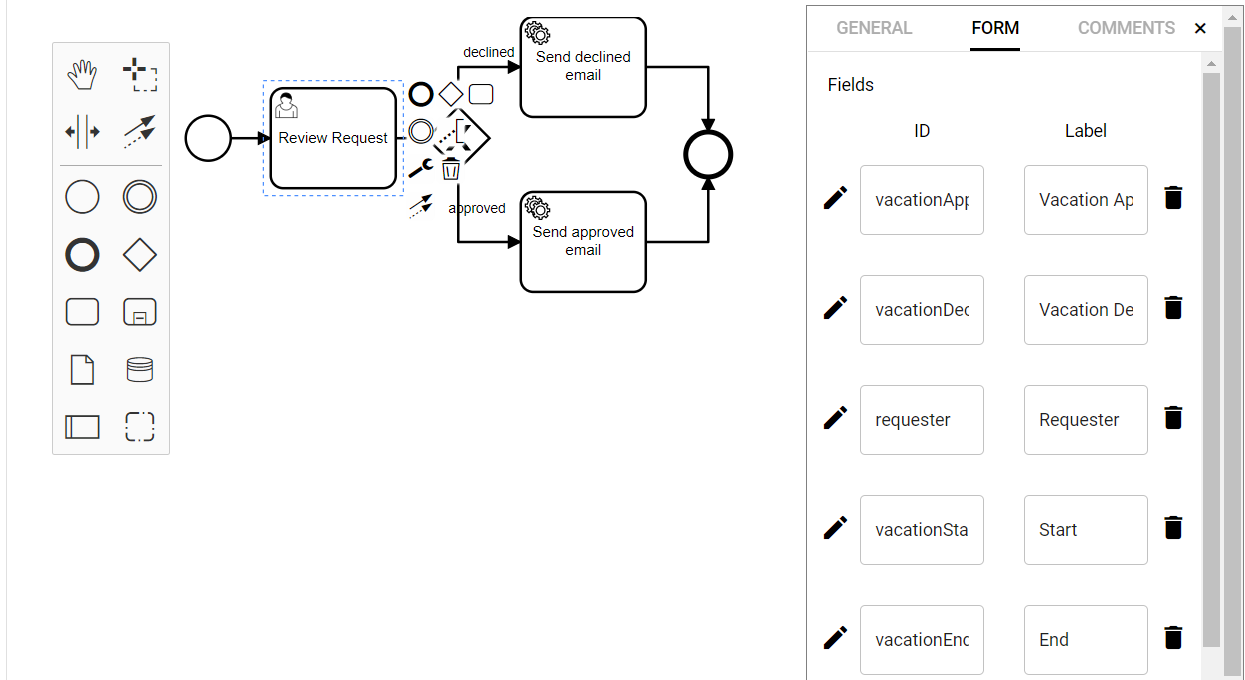
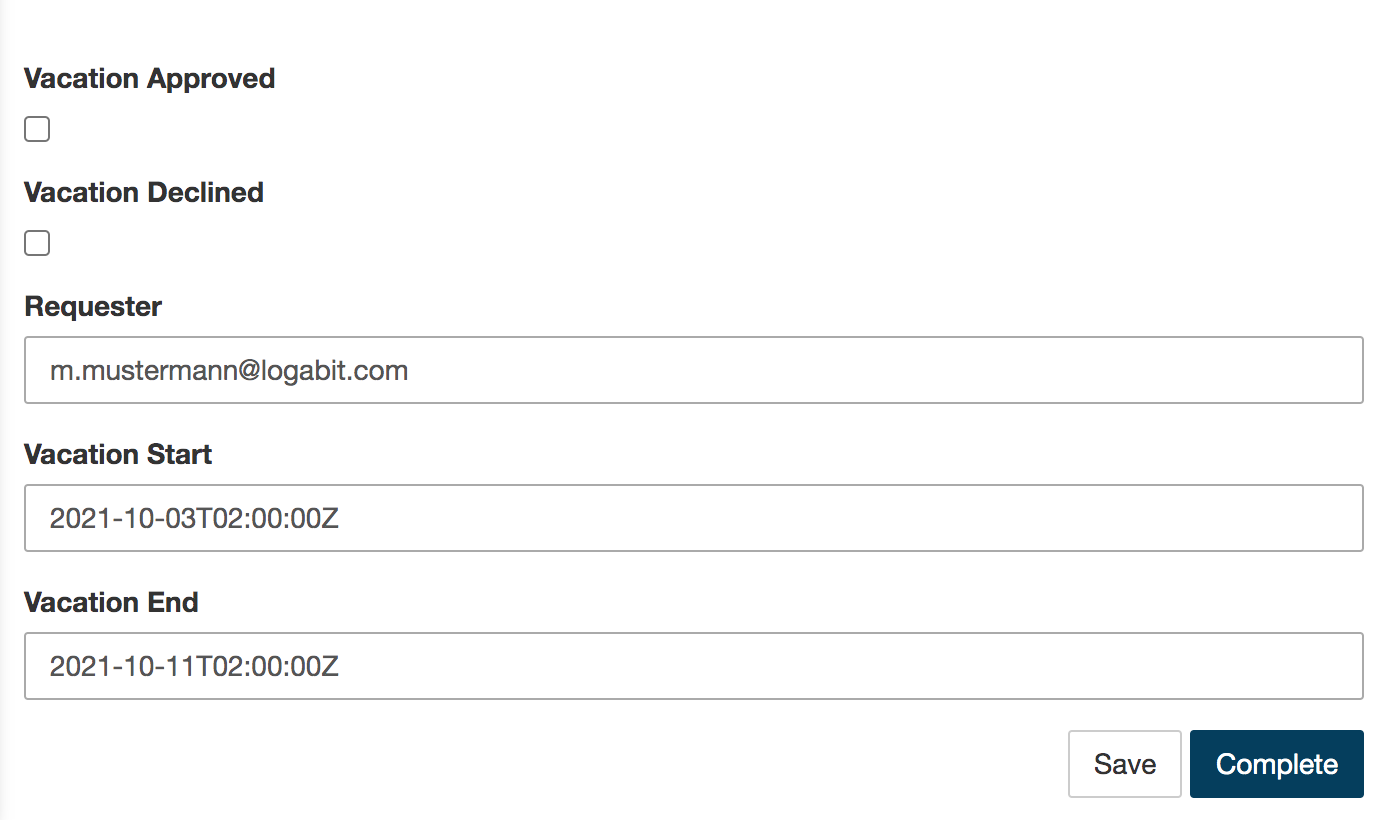
The new task form of the Reviewer should now look like this:

If you now start the workflow, you are able to see this additional information (requester email) in the task form of the Reviewer.
Report an Issue
In case you're missing something on this page, you found an error or you have an idea for improvement, please click here to create a new issue. Another way to contribute is, to click Edit this page below and directly add your changes in GitHub. Many thanks for your contribution in order to improve PIPEFORCE!